Generative AI for Designer-Developers — Supercharge Your Workflow with ChatGPT, Midjourney, and beyond!
Dive into the world of generative AI and discover how it’s revolutionizing the design and development landscape. Learn the secrets behind ChatGPT, Midjourney, and other powerful AI tools that can elevate your designer-developer skills, streamline your workflow, and give you an edge in the ever-evolving digital space!

Designing in Code — Codesandbox.io + ChatGPT + MUI (React)
Almost 10 years ago in 2013 I wrote a blog about “Why I design in the browser”, referring to a personal preference to diving right into code when designing interfaces. While I certainly see the value in wireframing, I still skip the middle step of using Figma and dive right into code in Codesandbox to start prototyping. Codesandbox’s preview URL is perfect for sharing concepts 90% of the time, and when a prototype needs to be more reliable you can deploy your sandbox with 1 click. I like Vercel but you can also use Netlify or GitHub Pages.
📢 Responsible Usage of Generative AI 📢
Before diving in, it’s worth mentioning that one must always strive to use AI responsibly. Whether considering intellectual property or unintended harms of populations, we’re living in an incredibly fast paced advancement of technology that’s unprecedented. At my job with Credo AI, we strive to help companies develop Human-Centered AI and are working hard to help guide best practices for Generative AI.
ChatGPT as a code assistant with React and MUI
As a Designer primarily and Developer secondarily, my coding skills can always use a boost. Documentation helps a ton but sometimes falls short. Stackoverflow is great, especially when you use the most popular UI framework in React (which is why we chose MUI, along with my passion for Material Design articulated in this post from 2015), but sometimes you need a very niche and specific example with your code, not someone else’s. This is why I love ChatGPT. Within one chat session you can feed ChatGPT info about your app and get hyper-specific suggestions and fixes.
Example: MUI’s dropdown menu doc examples are great, but they only show a menu being used once. I often design a list or table which has a menu in a repeating list of items. So I asked ChatGPT to help create a function to point to unique IDs.
I start with a prompt telling who to act as and what to base answers on, where I paste the entire example code from the documentation:

act as an experienced React developer and base your response from this example: <paste full example from docs>
ChatGPT responds with a detailed understanding of the code, great.

Now I ask it to apply that to my list of users:
now i want to add a unique menu instance for every repeating list item in this user list, triggered by the IconButton: <paste your own code here>
Voila! ChatGPT gives a great suggestion to create a new UserMenu component and feed in the UserID as the unique identifier. This code works perfectly for my needs.

It’s also worth mentioning that I’ve been learning Swift and SwiftUI on the side, and ChatGPT has been invaluable in getting started.
—
Browser of choice: Arc by The Browser Company
While coding in CodeSandbox I like having ChatGPT readily accessible in the same browser window. This feature (“Split View”) is one of many reasons I absolutely love the new Arc browser that’s taking the internet by storm. In fact I was dreaming of this feature in 2016. Along with having multiple tabs open in vertical columns or rows, there’s tons of developer-friendly features. Arc feels as revolutionary as Firebug was for Firefox back in the early 2000's.

Combine the Split View feature with Arc Easels, Boosts, Notes, Developer Mode, Spaces, and Profiles, with a vibrant Arc developer community, and suddenly you will think the web feels new again.
Arc is currently in closed beta, so you can use my invite code to get access (I only have 5 so first come, first serve):
—
Better sample data for wireframes and prototypes with ChatGPT
One of the most mundane tasks when designing a wireframe is coming up with good placeholder text. Coding JSON arrays of placeholder data in prototypes is exponentially more mundane. ChatGPT to the rescue.
In ChatGPT you can feed it a skeleton of the JSON object you want in the array, using // comments to describe specifically what you want for each key:value. You can ask it for things like a random value in a range, or to select from choices you provide, or to add logical text based on your description or other key:values. So for an example list of ecommerce customers, you can use something like:
create a JSON array of 15 customers using the descriptions for each key:value that starts with a // comment in this example object:
{
id: 1001, // increment this
name: "Firstname Lastname", // choose random first and last names
category: "", // select on from "Customer", "Vendor", or "Admin"
lifetimeValue: 0, // select a random number from 0 - 50000
avatar: "", // this url ending with a random number https://i.pravatar.cc/
bio: "" // 10 - 100 word bio specific to the category selected
}which results in this code that works perfectly:

—
Dashboard design inspiration with Midjourney (and ChatGPT)
Midjourney v5 has greatly improved UI design, and is light years beyond Dalle2. To help come up with a prompt I start with ChatGPT:
what’s a good prompt to use in Midjourney or Dalle2 to design a sleek eCommerce Dashboard that shows everything you’d want to know if you run an ecommerce online store?
which resulted in this prompt, which honestly didn’t have a typical Midjourney prompt structure

BUT! When copied and pasted directly into Discord for Midjourney…

which resulted in several pretty slick eCommerce Dashboards:

—
System icons with Midjourney
Midjourney is also pretty good for coming up with ideas for system icon styles
shopping ecommerce icons, 2d icons, game icons, cart, money, checkout, purple and blue and pink, tags, bag, shop, store, shiny object, graphic design, high contrast, artstation

These icons are a lot of fun but less usable for system icons in an app. I still haven’t quite cracked the code for the best prompt there, here’s an example:
flat outlined icons, ecommerce icons, cart, money, bag, tag, price, shop, indigo purple blue, vector, graphic design, high contrast, icomoon, iconfinder, artstation

—
Illustrations with Midjourney
If you wanted to monetize this awesome ecommerce dashboard you might want an illustration for a website, here’s an example prompt ChatGPT helped me construct for Midjourney:
a stylish and modern vector illustration that highlights the key features of a sleek eCommerce Dashboard for an online store owner. The illustration should visually represent the following essential elements and KPIs: Total sales and revenue Average order value Orders per day/week/month Conversion rate Top-selling products Customer acquisition channels Customer lifetime value Active promotions and discount codes Inventory levels and low stock alerts Order fulfillment status (pending, shipped, delivered) Customer reviews and ratings Website traffic analytics (visitors, page views, bounce rate)
Which resulted in some pretty good general stylistic directions:

but maybe I wanted a more simple and visually appealing image for the landing page?
a visually appealing and minimalist vector illustration that represents the essential features of an eCommerce Dashboard for an online store owner. The illustration should convey the concept of effectively managing and growing an online business
That prompt led to a style that’s more marketing friendly and less technical:

Trace in Figma
Once I arrive at an illustration I like, I run through remove.bg and use the Image Tracer plugin in Figma

—
App Icons (iOS or macOS style)
Along with the prompt, I’ll also explain how you iterate on an idea in Midjourney to zero in on the best image.
I start with this prompt (notice the critical “macos app icon” and “symmetrical”:
macos app icon of a symmetrical cash register, 3d render, soft light, blue and pink accents, highly detailed, rendered in Blender, concept art, photorealistic

Then you typicall “Redo” to generate several versions until you get close, which is when you generate “Versions” of the one you like (#1–4), until finally when you’re happy you “Upscale” that number.
I ended up with a version of #1 which I always run through remove.bg or their Figma plugin:

—
Drafting Persona Cards with ChatGPT and Notion AI
So far we’ve covered lots of Generative AI tips for designing and developing, but there’s also plenty you can do in the realm of UX Experience and UX User Research.
A couple of months ago I posted about an AI workflow to get a rough draft for a new persona card
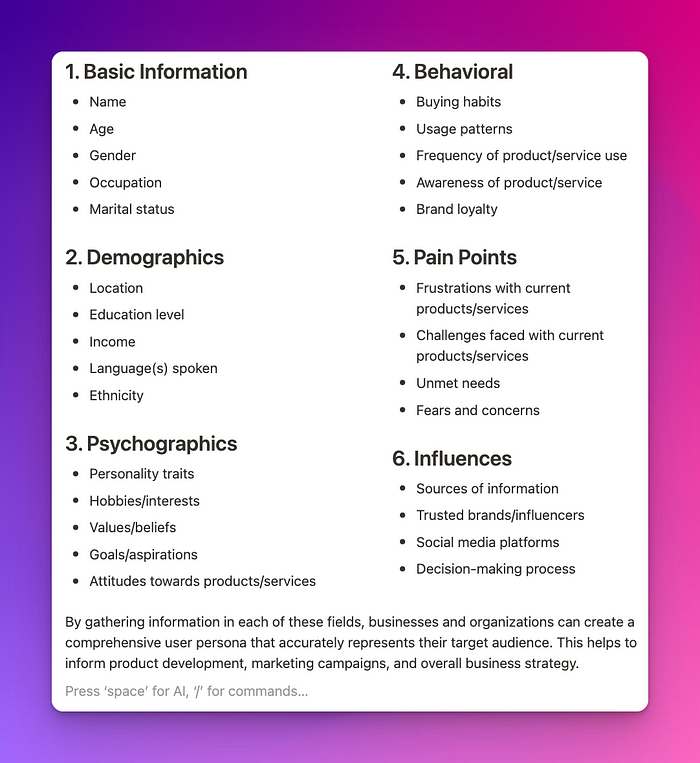
I took a different approach and started in Notion’s new AI Assistant feature to help generate a scaffolding for the persona data:

which produced these fields:

Then I jumped into ChatGPT and give it this prompt:
generate a user persona for the key customer that would purchase an ecommerce dashboard following this outline: <paste from Notion>
Which resulted in a pretty good starting point

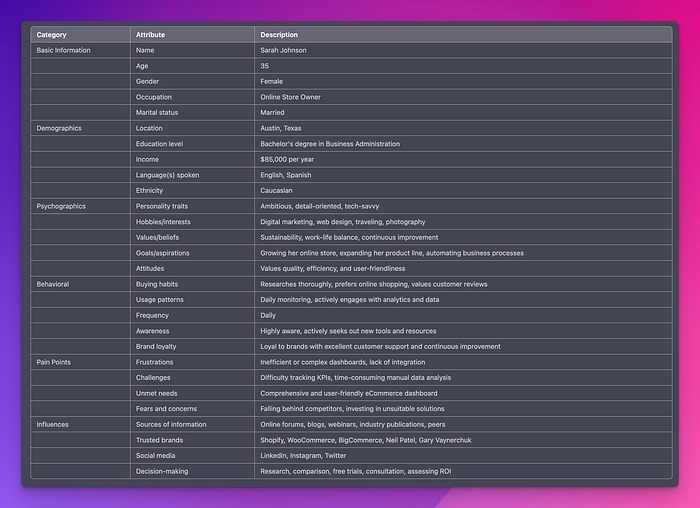
You’ll notice the screenshot is cut off since the response was long, so I asked for a table:
can you convert that list into a single table?

Pretty nice for a start!
Over to Midjourney to generate an avatar for this persona
woman headshot, seated, front facing, studio lighting, shot on fujifilm
I my preface I mentioned using AI responsibly and looking out for bias. Generating an avatar is where you will absolutely see societal bias creep in from the training data, which of course reflects our society. With the prompt above, I get these results:

and when I change one word in the prompt:
businesswoman headshot, seated, front facing, studio lighting, gray backdrop, shot on fujifilm
notice the shift in shade of skin, and notice both images completely ignore darker skin tones:

even worse, what if I change the prompt to just ask for a data scientist?
data scientist headshot, seated, front facing, studio lighting, gray backdrop, shot on fujifilm

Damn. Hopefully this is painfully clear how you must be very aware of the shortcomings of AI and the reason why we need to double down on Responsible AI Governance instead of laying off entire governance teams.
I intentionally wanted to call this out right when it seemed like we were having a lot of fun with AI. Working with AI is a blast and I’m obsessed with it, but there’s so many dragons lurking around the corner. Beware!
—
Wireframing
For wireframes, Whimsical is my favorite wireframing tool
Sure I get that you can wireframe in Figma, but it can feel like overkill. Whimsical is a super lightweight app designed specifically for rapid wireframing.

Whimsical is more than wireframes. They also provide features you might find in FigJam or Miro, but again much more lightweight and specialized (and they recently added a cool AI feature to auto-populate mindmap nodes).

—
Who to follow for generative AI inspiration
There’s lots of AI warriors out there on the bleeding edge of this tech, but for me there’s 2 individuals that continuously inspire me:

- Linus Ekenstam: Linus covers all of GenAI, but primarily Midjourney and ChatGPT. Linus also runs https://www.bedtimestory.ai/ which is a fun AI generated story telling app.
https://twitter.com/LinusEkenstam
2. Nick St. Pierre: Nick focuses more on Midjourney, but goes a bit deeper into image explorations.
https://twitter.com/nickfloats
—
Additional apps and tools I love
TextSniper
TextSniper saves me SO much time. It’s a tiny menubar app that can easily copy any text from anything on your screen. It comes in hand all the time when designing wireframes or coding prototypes.

If you’re curious about what I used for the screenshots in this post, I use and love both Xnapper and Cleanshot for macOS.
Xnapper
Xnapper has a text capture tool like TextSniper, but I primarily use it when I want to make a boring screenshot look nice w/ a background.
Cleanshot
Cleanshot has features like Xnapper but many more features for capturing images and screen recordings.
Whew! I’m exhausted, ChatGPT can you write a closing for me?
🤖 🤖 🤖
In conclusion, the ever-evolving world of generative AI has opened up a treasure trove of possibilities for designer-developers to augment their skills and create more efficient, visually appealing, and functional designs. As we’ve explored the various applications of AI tools like ChatGPT, Midjourney, and Notion AI, it’s essential to remember the importance of responsible AI usage and always be mindful of potential biases and unintended consequences. By staying up to date on the latest advancements in AI technology and following the inspirational work of fellow designers and developers, we can continue to push the boundaries of our craft while ensuring a human-centered approach. So, embrace the potential of generative AI and embark on an exciting journey to reinvent your design and development processes, but never forget the responsibility we have to use this powerful technology ethically and conscientiously.
🤖 🤖 🤖
(Thanks ChatGPT, be safe out there everyone and have fun! -Kyle)
